ioBroker bietet die Möglichkeit eigene Skripte auszuführen, welche dann beispielsweise bei der Änderung eines States eine bestimmte Aktion auslösen.
Die eigenen Skripte können dabei in JavaScript, TypeScript, Blockly oder Rules erstellt werden.
Blockly ist dabei sicherlich vor allem für diejenigen unter euch interessant, die bislang über wenig bis gar keine Programmiererfahrung verfügen.
Über Rules ist es zudem möglich sehr einfache Regeln nach dem falls…dann Muster zu erstellten.
Inhalt
- Adapter Skriptausführung
- Anlegen eines Skripts
- Einfaches Beispielskript
- JavaScript / TypeScript
- Blockly
- Rules
- Nutzung von Node.js Modulen
- Mehrere Instanzen der Skriptausführung
- Schlusswort
Adapter Skriptausführung
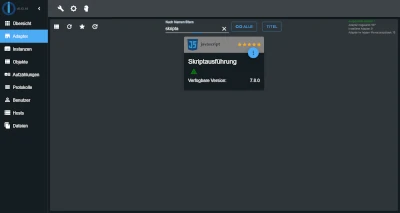
Als Grundlage muss der Adapter Skriptausführung (ioBroker.javascript) installiert werden. Dies geschieht wie gewohnt über die Administrationsoberfläche von ioBroker.
Die Adapterkonfiguration zur Instanz javascript.0 kann fürs Erste einfach mit den Standardeinstellungen bestätigt werden.
Nach der erfolgreichen Installation des Adapters ist links in der Menüleiste der neue Punkt Skripte verfügbar, über den wir zur Verwaltung der Skripte kommen.

Anlegen eines Skripts
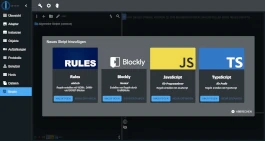
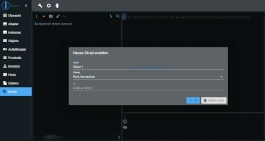
Zum Anlegen eines neuen Skripts klicken wir oben links auf den +-Button, woraufhin sich eine Auswahl zwischen Rules, Blockly, JavaScript und TypeScript öffnet.
Ich selbst verwende am liebsten TypeScript, aber letztendlich ist das Geschmackssache. 🙂
Einfaches Beispielskript
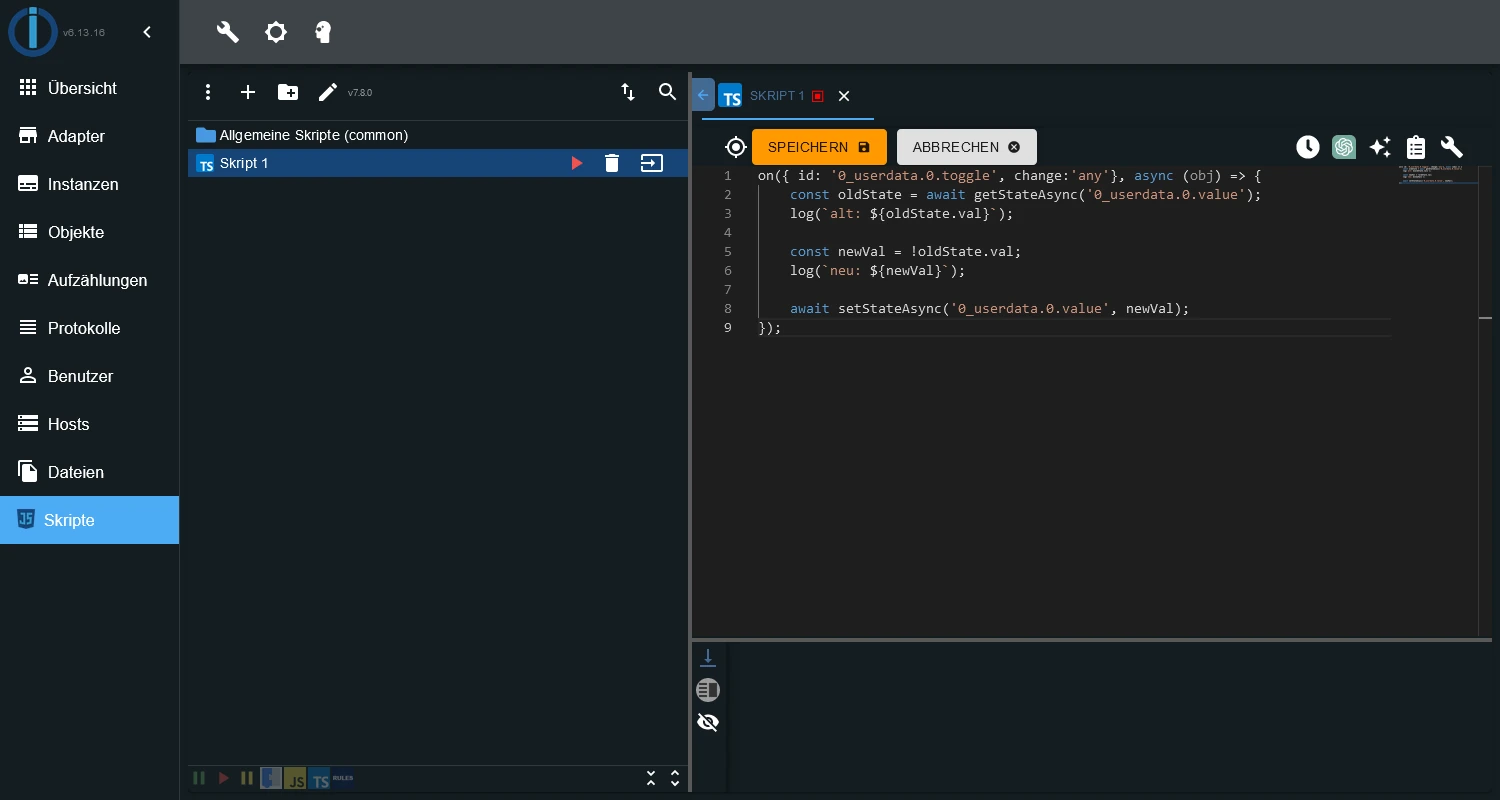
Dieses einfache Beispielskript reagiert auf jede Veränderung des States 0_userdata.0.toggle und schaltet dann den State von 0_userdata.0.value entsprechend um. Zudem werden jeweils der alte und neue Wert im Log ausgegeben.
JavaScript / TypeScript
1 | on({ id: '0_userdata.0.toggle', change:'any'}, async (obj) => { |
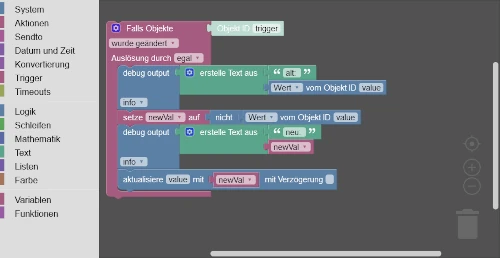
Blockly
In Blockly wird das Skript durch einfaches Drag&Drop von verschieden Blöcken erstellt, was dann so aussieht:

Dazu der Javascript Code, den Blockly daraus erzeugt:
1 | var newVal; |
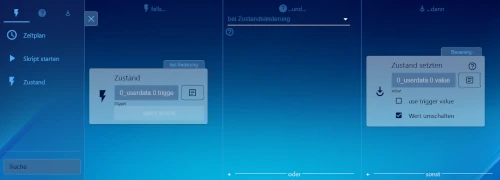
Rules
Bei Nutzung der Rules werden einfache falls…dann Regeln erstellt indem aus dem linken Menü Blöcke an die entsprechenden Stellen gezogen werden.

Im Hintergrund wir dann von Rules wieder JavaScript Code generiert, der allerdings etwas kryptischer aussieht als bei Blockly.
1 | let cond0 = false; |
Nutzung von Node.js Modulen
Zusätzlich zu den Standardfunktionen in den Skripten ist auch möglich nahezu jedes beliebige Node.js Modul von NPM zu nutzen.
Dies macht allerdings nur bei Verwendung von JavaScript oder TypeScript wirklich Sinn.
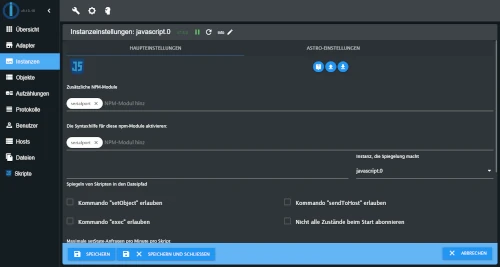
Hierfür tragen wir in den Adaptereinstellungen unter Zusätzliche NPM-Module ein. Bei Verwendung von TypeScript empfiehlt es sich auch die Module für die Syntaxhilfe mit einzutragen, damit man im Editor die korrekten Typen etc. angezeigt bekommt.

Beim Speichern und Schließen startet dann wie gewohnt die Adapterinstanz neu. Die ausgewählten Module werden automatisch installiert und stehen dann in den Skripten zur Verfügung.
1 | const serialport = require('serialport'); |
Mehrere Instanzen der Skriptausführung
Wenn man viel mit Skripten arbeitet und auch gerne etwas herumexperimentiert, empfiehlt es sich zwei oder mehr Instanzen des Skriptausführung-Adapters anzulegen.
Der Grund dafür ist recht einfach: Kommt es in einem Skript zu einem unbehandelten Fehler, so kann es durchaus passieren, dass die gesamte Instanz der Skriptausführung inklusive aller Skripte dieser Instanz neu gestartet wird. Dies ist vermutlich selten gewollt.
Daher empfehle ich zumindest zwei Instanzen anzulegen, wobei eine für alle stabil laufenden Skripte ist und die andere zum Testen neuer Skripte und ggf. Skripte, die weniger wichtig sind.
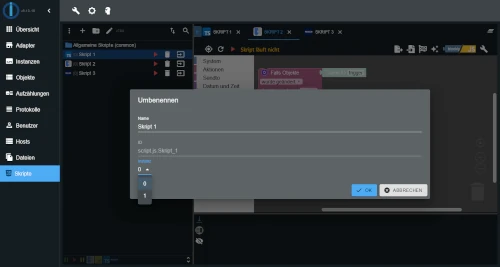
Sobald mindestens zwei Instanzen der Skriptausführung vorhanden sind, lässt sich für jedes Skript über den Stift-Button die zugeordnete Instanz auswählen. Somit ist auch problemlos möglich ein Skript zwischen den Instanzen hin und her zu schieben.

Schlusswort
Die Möglichkeit eigene Skripte zu verwenden ist ein sehr mächtiges Werkzeug und eröffnet jede Menge Möglichkeiten.
Alle Funktionen und Optionen der Skripte zu erklären, würde den Rahmen dieses Beitrags deutlich sprengen, weshalb ich abschließend einfach noch auf zwei Links zu dem Thema verweisen möchte.
Zudem ist bei Fragen oder Probleme immer das offizielle ioBroker Forum ein guten Anlaufpunkt. 😎